– Plateforme Saas – Datadocs

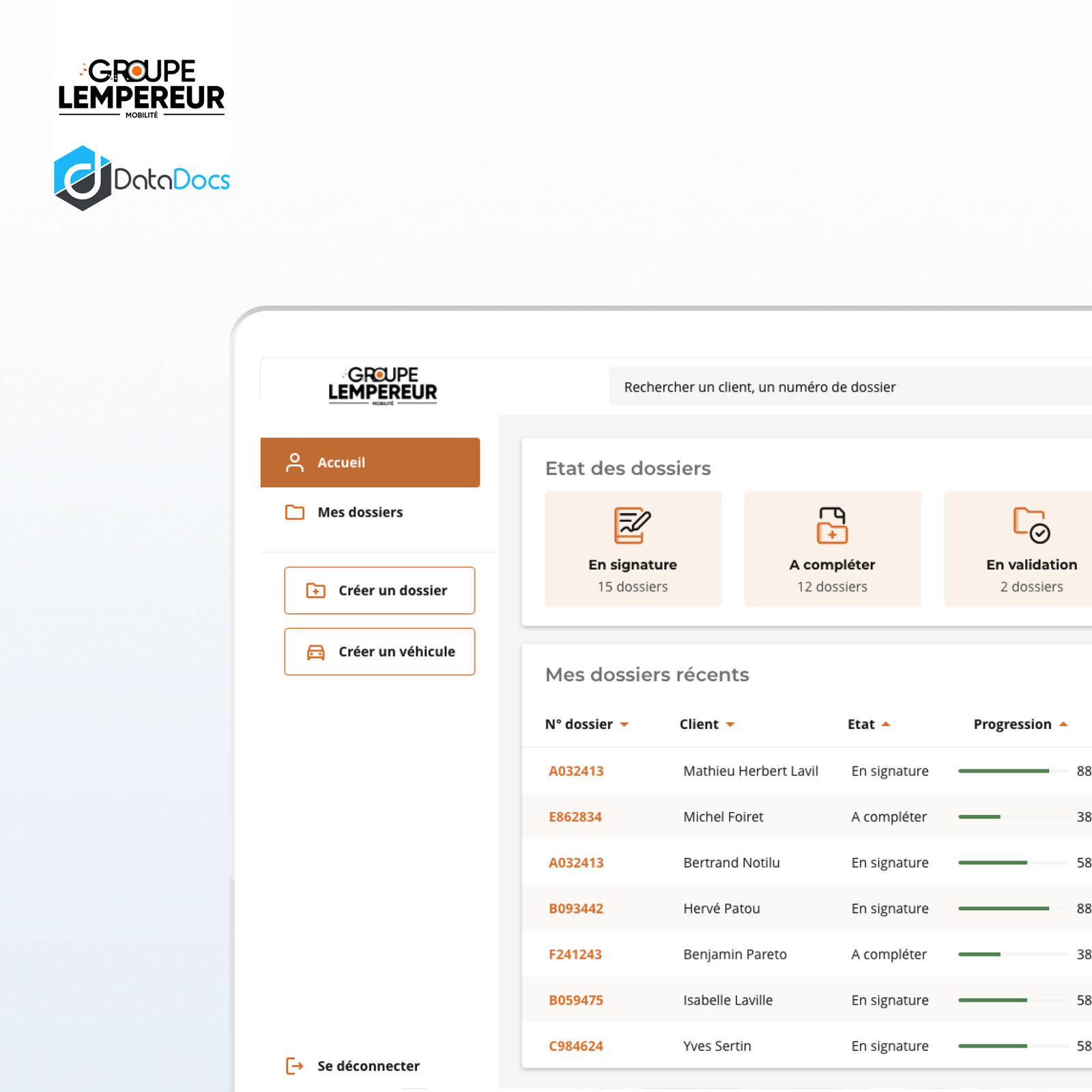
Conception d’une plateforme Saas Groupe Lempereur / Datadocs Ux/Ui design L’entreprise Datadocs m’a missionné pour concevoir une nouvelle plateforme SaaS pour le groupe Lempereur. L’enjeu était de créer une interface simplifiée pour la complétion des dossiers et l’implémentation des documents nécessaires à l’achat/location de véhicules. Le processus devait être fluide, efficace et personnalisé. L’interface devait s’adapter aux besoins de différents acteurs, tels que les commerciaux, les responsables des ventes et les chargés de dossier. L’entreprise Le groupe Lempereur est un regroupement de concessionnaires automobiles dans la région Hauts-de-France. L’organisation regroupe plus de 700 collaborateurs répartis dans 37 concessions. Datadocs est une entreprise qui accompagne les entreprises dans leur transition numérique. Leur objectif est de fournir des solutions adaptées qui permettent aux entreprises de gagner en efficacité et en productivité. Equipe L. Mequinion – DirigeantB. Bailleux – Dirigeant Missions Designer UX-UI• Définition du périmètre• Atelier de création• Création du design system• Design d’interface Cibles • Responsable des ventes des concessions du groupe Lempereur • Commerciaux des concessions du groupe Lempereur • Chargés de dossier des concessions du groupe Lempereur 01 Brief Dans un premier temps, nous avons défini le périmètre du projet. Pour gagner en productivité, l’équipe de Datadocs avait pris soin de récolter les informations et les besoins des différents acteurs des concessions du groupe Lempereur. Lors du brief, nous avons donc pu évaluer l’ensemble de ces liens et définir les fonctionnalités les plus pertinentes pour chacun. Nous avons aussi défini un axe graphique pour correspondre au mieux à l’identité du groupe. 02 Workflow du projet • Atelier d’architecture de la plateforme • Création des premiers wireframes en atelier • Définition d’un design system en cohérence avec la marque. • Création des maquettes. • Création des interactions entre les différents types de profils. • Prototype de l’ensemble des fonctionnalités. 03 Atelier architecture – Wireframe Après un premier entretien de présentation du projet. Nous nous sommes réunis avec l’équipe de Datadocs pour définir l’architecture de la plateforme métier ainsi que l’ensemble des fonctionnalités nécessaires au bon fonctionnement de celle-ci. Lors de cet atelier, nous avons regroupé ces fonctionnalités en page, puis en wireframes. 04 Conception du design system Après avoir défini les principaux wireframes en atelier, j’ai réalisé une bibliothèque de composants (design system) pour permettre aux développeurs de créer l’ensemble des composants récurrents nécessaires à l’élaboration de la plateforme. 05 Design – Prototype Une fois le périmètre bien cadré et les principaux composants créés, j’ai pu travailler à l’élaboration des maquettes de la plateforme. Nous avons mis en place un processus de validation lors de chaque maquette importante créée afin d’optimiser au maximum le temps dont nous disposions. Une fois toutes les maquettes crées, j’ai pu travailler l’ensemble des interactions en réalisant un prototype complet. Résultats • Une plateforme adaptée aux différents profils et à leurs besoins (commercial/responsable des ventes/chargé de dossier). • Une interface de suivi de dossier (import des documents, avancée du dossier, commentaires). • Un processus de création de nouveau dossier simplifié pour gagner du temps lors des entretiens en concession. Besoin de plus d’informations ? Contactez-moi Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.N’hésitez pas à me contacter via le bouton ci-dessous. Me contacter Envie de découvrir d’autres réalisations Application et interface web – Socrate Refonte site e-commerce – Trenois Decamps Ajout d’un fonctionnalité parrainage – Algar Charte graphique – Promium
Application Interface web – Socrate éducation

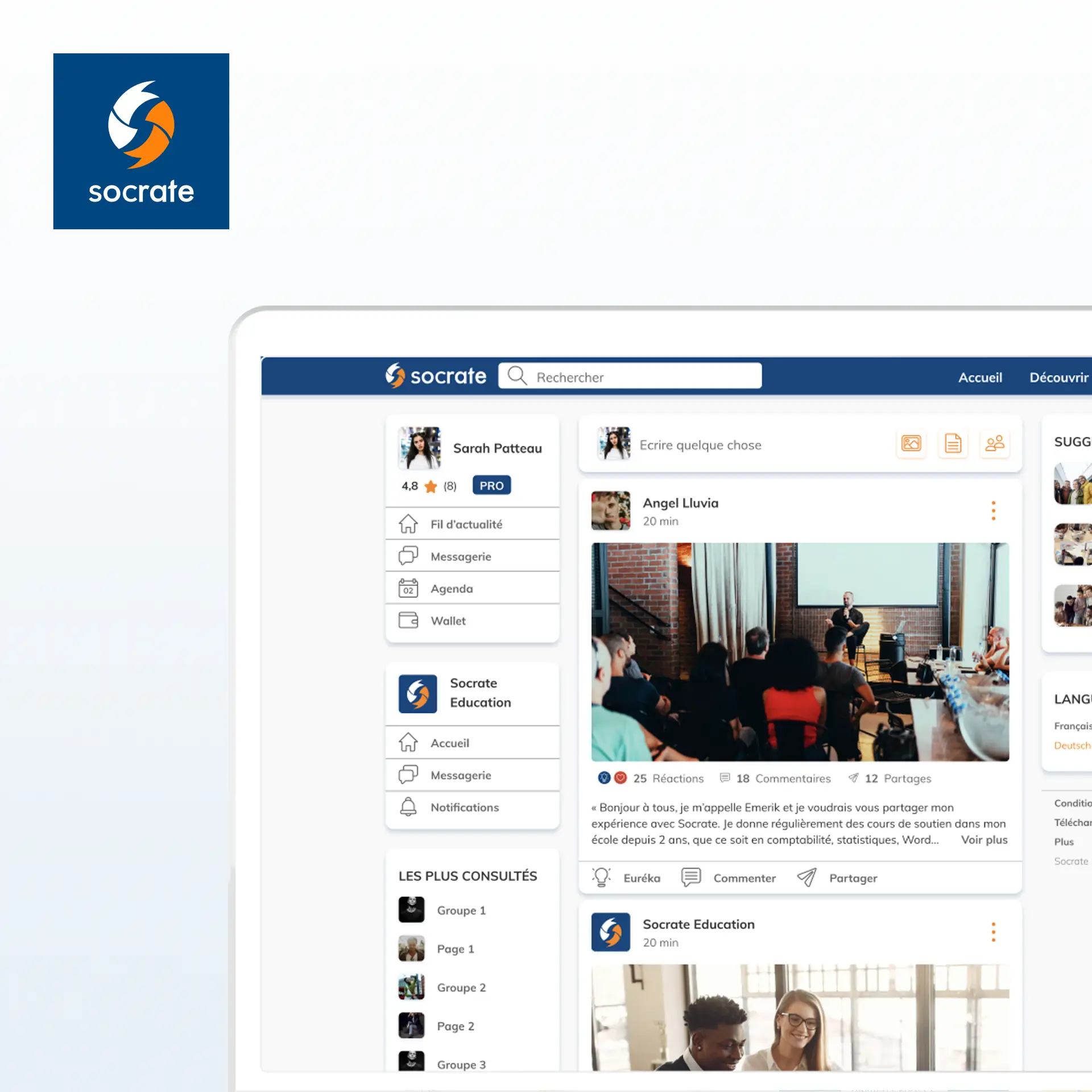
Création de l’application et de l’interface web Socrate éducation Ux/Ui design Nous avons développé une application ainsi que l’interface web (version desktop) pour un réseau social de partage de connaissance. L’entreprise naissante nécessitait la création d’une identité de marque complète, reflétant une image cohérente et attrayante. Tout au long du projet, nous avons également mis en place un système d’améliorations continues pour optimiser l’interface et garantir une expérience utilisateur toujours plus fluide et agréable. L’entreprise Socrate est une entreprise créée en 2018 qui propose une plateforme de partage de connaissance. La solution est proposée aux entreprises pour valoriser les compétences des collaborateurs et développer l’intelligence collective. Equipe T. Jabbour – CEO de SocrateV. Montagne – COO de SocrateC. Nancelle – Developpeur BackendV. Dondaine – Responsable infrastructure Missions Designer UX-UI – Graphiste• Définition du périmètre• Création du design system• Graphisme• Design d’interface• Marketing et image de marque Cibles • Étudiants et jeunes actifs souhaitant apprendre de nouvelles disciplines (appelées disciples) • Étudiants et jeunes actifs ayant une appétence à partager leurs connaissances (appelés mentors) 01 Brief Lors du brief, nous avons mis en évidence les différents acteurs du projet : les étudiants souhaitant prendre des cours, appelés disciples, et les étudiants souhaitant partager leurs connaissances, appelés mentors. Nous avons dû réfléchir par étapes à chacune des fonctionnalités : profil, messagerie, fil d’actualité, service de prise de cours, partage de documents, gestion des litiges, confidentialité… 02 Workflow du projet • Architecture et wireframes • Définition d’un design system en cohérence avec la marque. • Création des maquettes de l’application. • Adaptation du concept et des écrans du site internet (responsive). • Création des interactions, des différents types de profils, réflexions autour du compte client. • Prototype de l’ensemble des fonctionnalités. • Mentorat en User expérience avec N.Scott pour améliorer l’ergonomie. • Optimisation de l’interface et amélioration continue. 03 Atelier architecture – Wireframe Pour commencer, nous avons défini ensemble les principales pages de l’application : le fil d’actualité (nommé Agora), la fonctionnalité de création de posts et le profil des différents utilisateurs (mentor/disciple). Pour ce projet, nous avons opté pour une approche mobile first car le produit était destiné aux étudiants et aux jeunes actifs. Nous avons beaucoup travaillé sur la phase d’idéation pour présenter au mieux le projet et définir les fonctionnalités les plus cohérentes. Par la suite, nous avons créer les wireframes (maquettes de brouillon) section par section. 04 Conception du design system À la suite des étapes d’architecture et de wireframes, j’ai réalisé une bibliothèque de composants (design system) pour permettre aux développeurs de créer l’ensemble des composants récurrents et leurs interactions principales. Le design system a, par la suite, été adapté pour la version site internet. 05 Design – Prototype Enfin, j’ai réalisé les maquettes haute fidélité. J’ai créé un prototype complet de l’ensemble de l’application et du site internet afin de permettre aux développeurs de mieux comprendre les interactions et les liens entre les maquettes. Résultats • Création du concept et des principales interactions des utilisateurs. • Une interface adaptée aux différents profils (mentor/disciple). • Une interface de création et d’ajout de contenu (PDF, texte, image et vidéo). • Plus de 700 maquettes mises en page et prototypées de façon ergonomique et accessible. Besoin de plus d’informations ? Contactez-moi Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.N’hésitez pas à me contacter via le bouton ci-dessous. Me contacter Envie de découvrir d’autres réalisations Plateforme Saas – Datadocs Refonte site e-commerce – Trenois Decamps Ajout d’un fonctionnalité parrainage – Algar Charte graphique – Promium
Refonte site e-commerce – Trenois Decamps

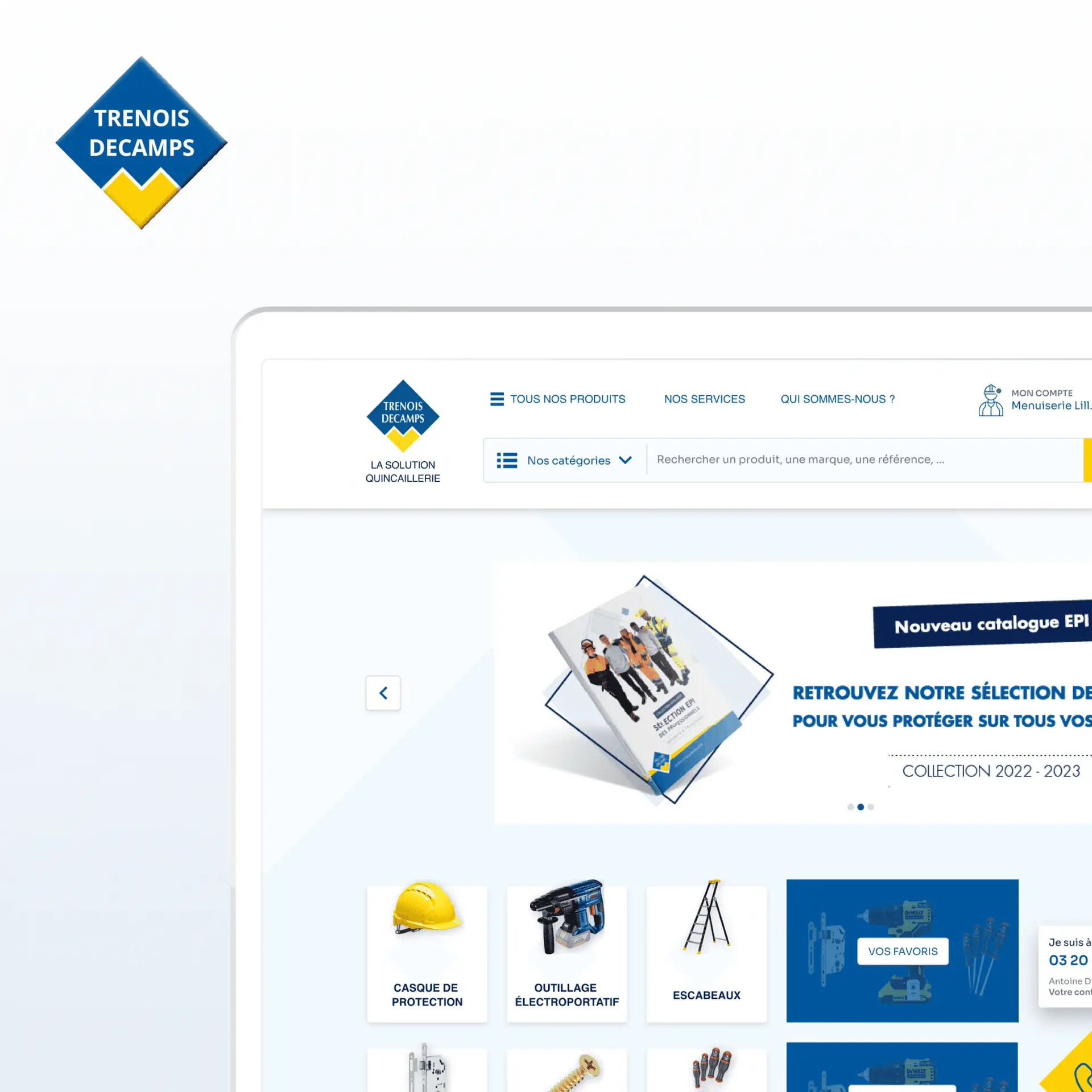
Refonte site e-commerce Trenois Decamps Ux/Ui design Nous avons réalisé une refonte complète du site e-commerce de l’enseigne, visant à améliorer son design et sa structure. Cette transformation visuelle et structurelle passait notamment par une nouvelle identité de marque plus moderne et cohérente, ainsi qu’une réorganisation intuitive de la navigation pour offrir une meilleure expérience utilisateur. Parallèlement, nous avons amélioré l’ensemble des fonctionnalités clés du site, comme la barre de recherche qui représentait l’un des principaux points bloquants lors des tests utilisateurs. Enfin, nous avons mis en place des animations commerciales régulières pour attirer de nouveaux leads et fidéliser les clients existants. L’entreprise Trenois Decamps est un acteur majeur de la quincaillerie professionnelle en France. Avec plus de 60 agences sur la partie Est, l’entreprise propose ses services à tous les corps de métier du bâtiment. Equipe Bertrand L. – Chef du pôle communication & marketingFrédéric T. – Product ownerPierre D. – Développeur full stackYassine Z. – Développeur front endHugo V. – Développeur front-end Missions Designer UX-UI• Définition du périmètre• Création du design system• Graphisme• Design d’interface• Marketing et image de marque• Évolution des fonctionnalités Cibles • Artisans clients de Trenois Decamps • Grands comptes clients de Trenois Decamps Brief Lors de ce brief, nous avons commencé par évaluer les changements devant être effectués pour le nouveau site. Les entretiens utilisateurs nous ont révélé les principaux points bloquants de l’ancien site. Le principal défaut se portait notamment sur la recherche, qui ne produisait pas les résultats souhaités. Ensuite, nous avons listé l’ensemble des nouvelles fonctionnalités à ajouter sur la nouvelle plateforme. Enfin, nous avons imaginé une identité visuelle nouvelle pour représenter la marque. Workflow du projet e-commerce •Interviews utilisateurs • Refonte de la partie graphique du site internet (version desktop et mobile) sur la base des maquettes fournies par Wexperience. • Définition d’un design system en cohérence avec la marque. • Adaptation des maquettes avec les contraintes liées au métier. (Redéfinir le zoning des cartes de recherches, effectuer des recherches sur les habitudes utilisateurs). • Création du compte client et des pages institutionnelles. • Amélioration du tunnel de vente. • Prototype de l’ensemble des fonctionnalités. • Favoriser l’accessibilité en optimisant les pratiques UX/UI et en implémentant une solution d’accessibilité numérique. • Optimisation de l’interface des services sur mesure et de son référencement. Création du design system Avant de commencer le projet, nous avons identifié les besoins. Nous avons ensuite étudié l’ensemble des sections à retravailler et des problématiques auxquelles la société faisait face. Dans un second temps, j’ai réalisé une bibliothèque de composants (design system) pour pouvoir mettre en place et expliquer aux développeurs l’ensemble des composants récurrents et leurs interactions. Puis, j’ai créé les wireframes section par section (maquettes de brouillon) avant de réaliser les versions haute-fidélité. En tout, ce n’est pas moins de 600 maquettes qui ont été réalisées et intégrées. Résultats • Une recherche améliorée. • Une interface personnalisée aux besoins de l’utilisateur par l’ajout de recommandations de produits. • Un parcours d’achat simplifié avec l’ajout de nouvelles fonctionnalités comme l’abonnement. • Plus de 600 maquettes prototypées et mises en page de façon plus ergonomique et accessible. Besoin de plus d’informations ? Contactez-moi Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.N’hésitez pas à me contacter via le bouton ci-dessous. Me contacter Envie de découvrir d’autres réalisations Application et interface web – Socrate Plateforme Saas – Datadocs Ajout d’un fonctionnalité parrainage – Algar Charte graphique – Promium
Bla Bla
Présentation Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Role Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Equipe Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Objectifs Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Ajout d’une fonctionnalité parrainage – Algar

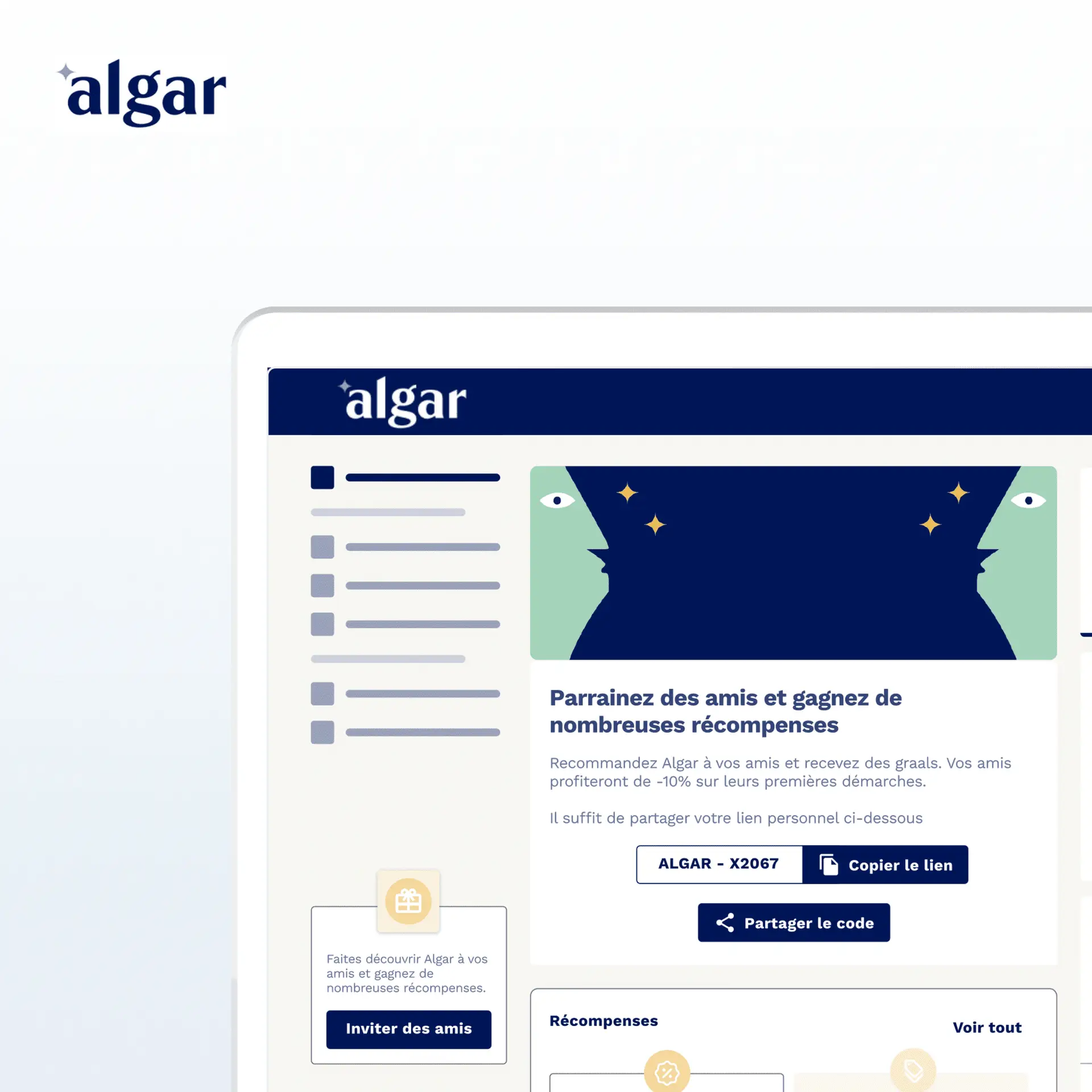
Ajout d’une fonctionnalité parrainage Algar Ux/Ui design Mise en place d’une nouvelle fonctionnalité de parrainage au sein de la plateforme BtoC.L’objectif était d’augmenter le nombre de nouveaux prospects tout en conservant l’image de marque.La fonctionnalité a été pensée sous forme de gamification pour favoriser l’engagement et inciter les utilisateurs satisfaits à partager leur expérience. L’entreprise Algar est une société spécialisée dans la réalisation de permis de construire. L’entreprise s’occupe du projet de A à Z, de la réalisation des plans jusqu’à l’obtention du permis de construire. Equipe Aurélien D.N. – FondateurAxel D. – Product owner Missions Designer UX-UI• Définition du périmètre• Wireframe• Design d’interface• Marketing et image de marque Cibles • Particuliers nécessitant une aide pour faciliter l’obtention de leur permis de construire • Professionnels en lien avec l’urbanisme (promoteurs, enseignistes…). Idée retenue • Favoriser le parrainage en utilisant un système de gamification. Plus le client parraine, plus les gains sont importants. • Mettre en évidence cette nouvelle fonctionnalité sur l’accueil du tableau de bord et mettre en évidence les gains potentiels du client pour favoriser le passage à l’action. • Diminuer la charge cognitive en proposant des moyens de partage simplifiés : partager sur les réseaux, copier-coller le lien pour le diffuser facilement. • Mettre en évidence les prochains gains potentiels pour favoriser l’envie de parrainer quelqu’un. Besoin de plus d’informations ? Contactez-moi Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.N’hésitez pas à me contacter via le bouton ci-dessous. Me contacter Envie de découvrir d’autres réalisations Application et interface web – Socrate Refonte site e-commerce – Trenois Decamps Plateforme Saas – Datadocs Charte graphique – Promium