Création de l'application
et de l'interface web
Socrate éducation
Nous avons développé une application ainsi que l’interface web (version desktop) pour un réseau social de partage de connaissance. L’entreprise naissante nécessitait la création d’une identité de marque complète, reflétant une image cohérente et attrayante. Tout au long du projet, nous avons également mis en place un système d’améliorations continues pour optimiser l’interface et garantir une expérience utilisateur toujours plus fluide et agréable.
L'entreprise
Socrate est une entreprise créée en 2018 qui propose une plateforme de partage de connaissance. La solution est proposée aux entreprises pour valoriser les compétences des collaborateurs et développer l’intelligence collective.
Equipe
T. Jabbour – CEO de Socrate
V. Montagne – COO de Socrate
C. Nancelle – Developpeur Backend
V. Dondaine – Responsable infrastructure
Missions
Designer UX-UI – Graphiste
• Définition du périmètre
• Création du design system
• Graphisme
• Design d’interface
• Marketing et image de marque
Cibles
• Étudiants et jeunes actifs souhaitant apprendre de nouvelles disciplines (appelées disciples)
• Étudiants et jeunes actifs ayant une appétence à partager leurs connaissances (appelés mentors)

01
Brief
Lors du brief, nous avons mis en évidence les différents acteurs du projet : les étudiants souhaitant prendre des cours, appelés disciples, et les étudiants souhaitant partager leurs connaissances, appelés mentors. Nous avons dû réfléchir par étapes à chacune des fonctionnalités : profil, messagerie, fil d’actualité, service de prise de cours, partage de documents, gestion des litiges, confidentialité…
02
Workflow du projet
• Architecture et wireframes
• Définition d’un design system en cohérence avec la marque.
• Création des maquettes de l’application.
• Adaptation du concept et des écrans du site internet (responsive).
• Création des interactions, des différents types de profils, réflexions autour du compte client.
• Prototype de l’ensemble des fonctionnalités.
• Mentorat en User expérience avec N.Scott pour améliorer l’ergonomie.
• Optimisation de l’interface et amélioration continue.


03
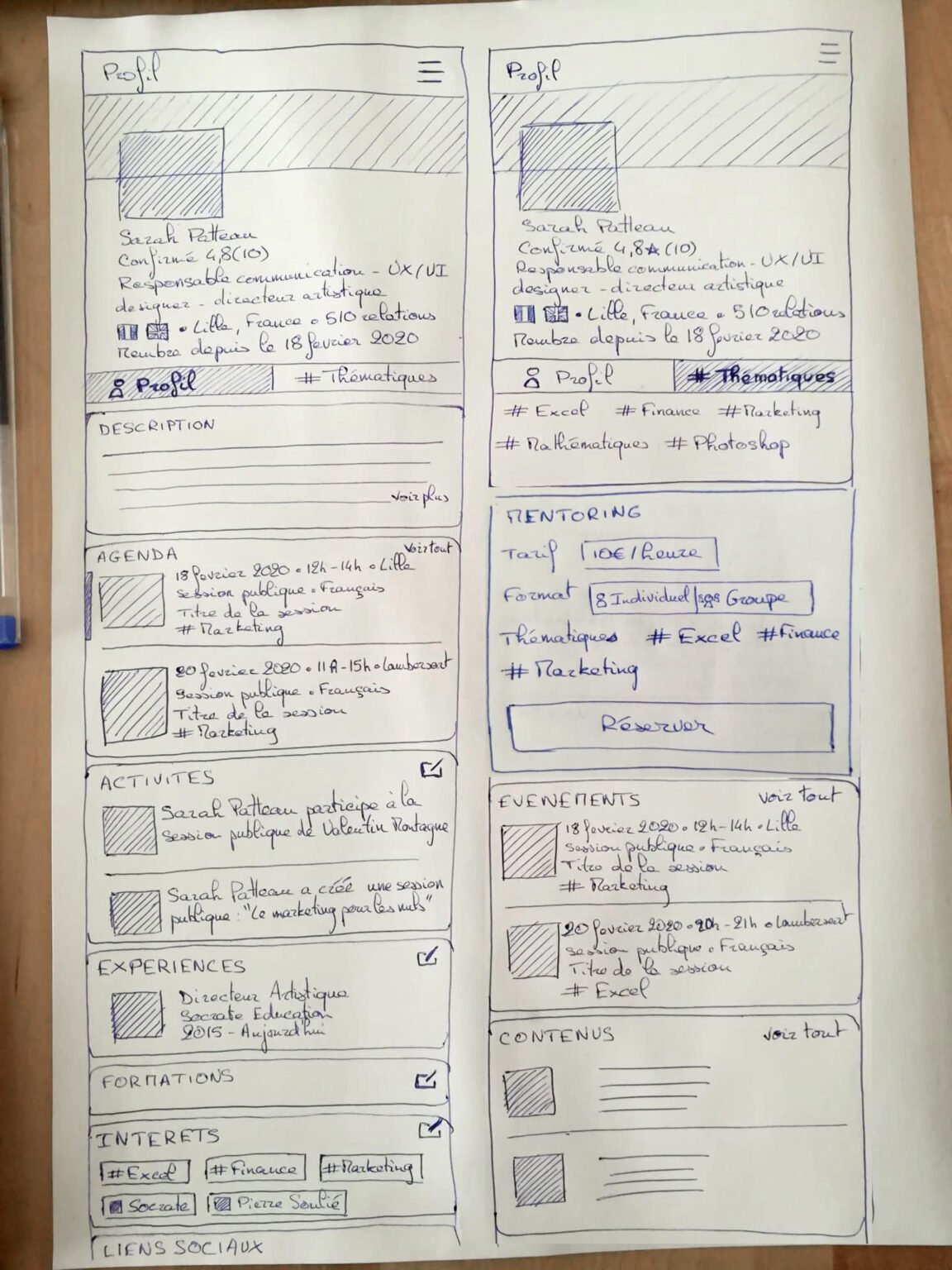
Atelier architecture - Wireframe
Pour commencer, nous avons défini ensemble les principales pages de l’application : le fil d’actualité (nommé Agora), la fonctionnalité de création de posts et le profil des différents utilisateurs (mentor/disciple). Pour ce projet, nous avons opté pour une approche mobile first car le produit était destiné aux étudiants et aux jeunes actifs. Nous avons beaucoup travaillé sur la phase d’idéation pour présenter au mieux le projet et définir les fonctionnalités les plus cohérentes. Par la suite, nous avons créer les wireframes (maquettes de brouillon) section par section.
04
Conception du design system
À la suite des étapes d’architecture et de wireframes, j’ai réalisé une bibliothèque de composants (design system) pour permettre aux développeurs de créer l’ensemble des composants récurrents et leurs interactions principales. Le design system a, par la suite, été adapté pour la version site internet.


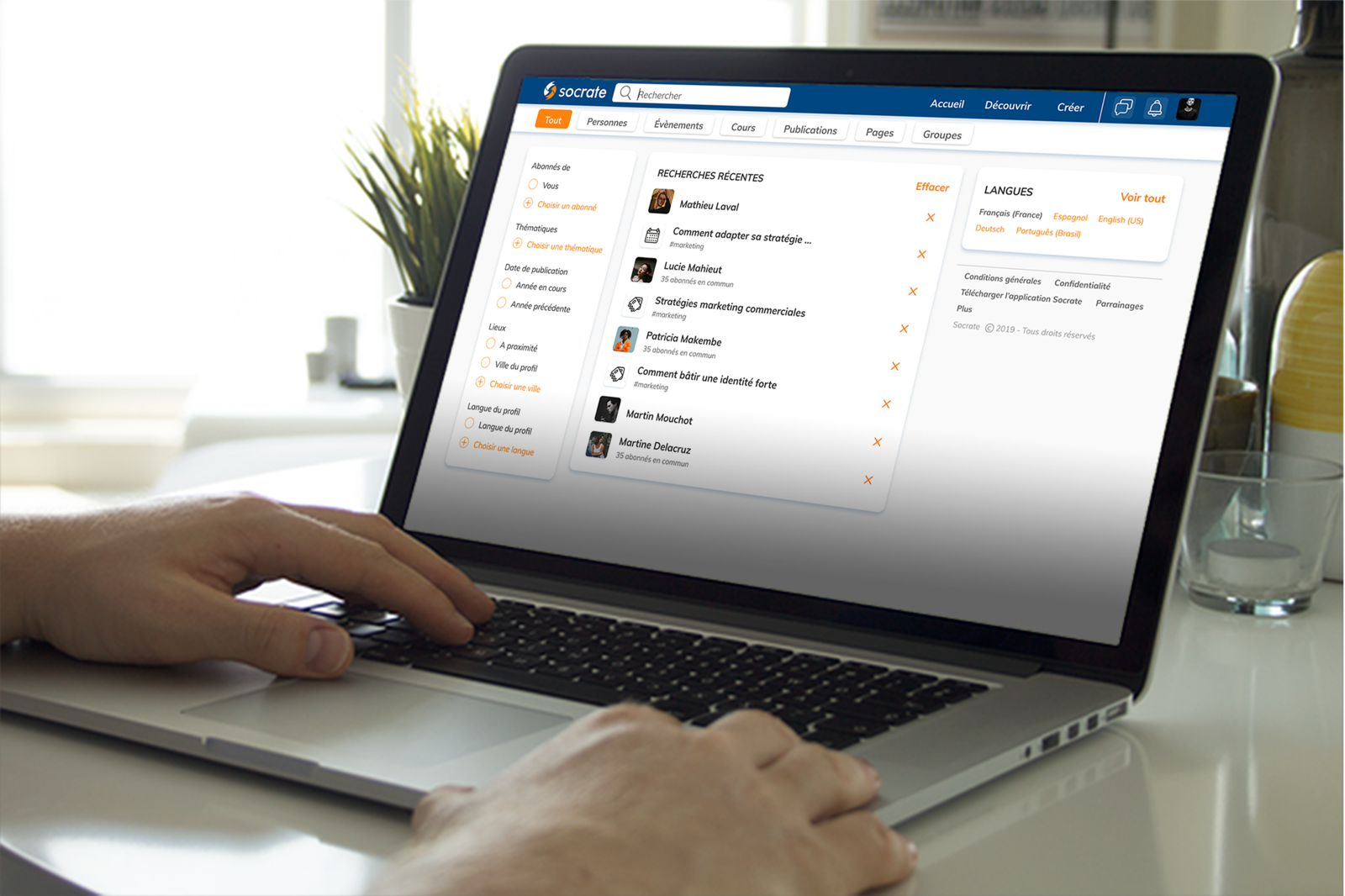
05
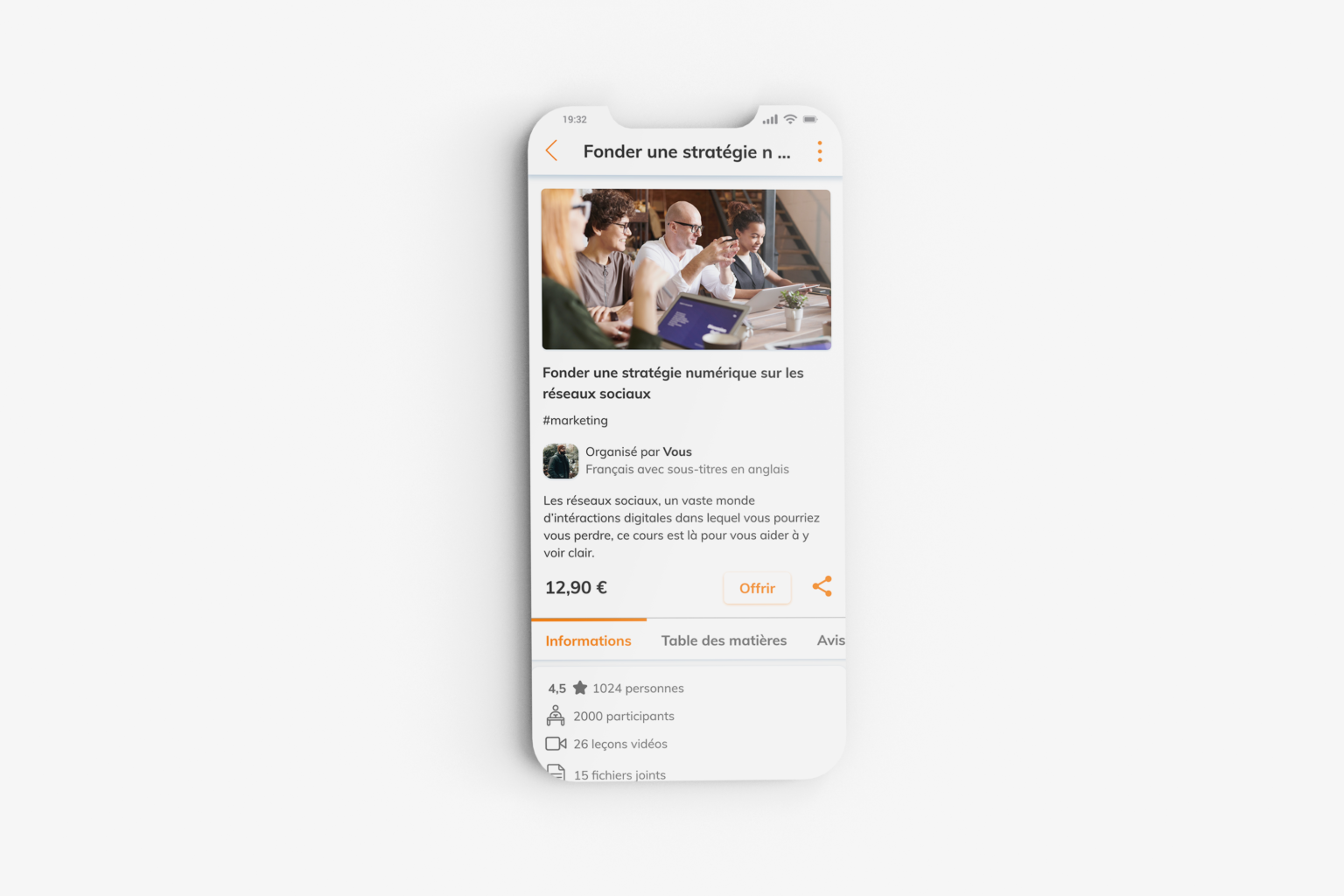
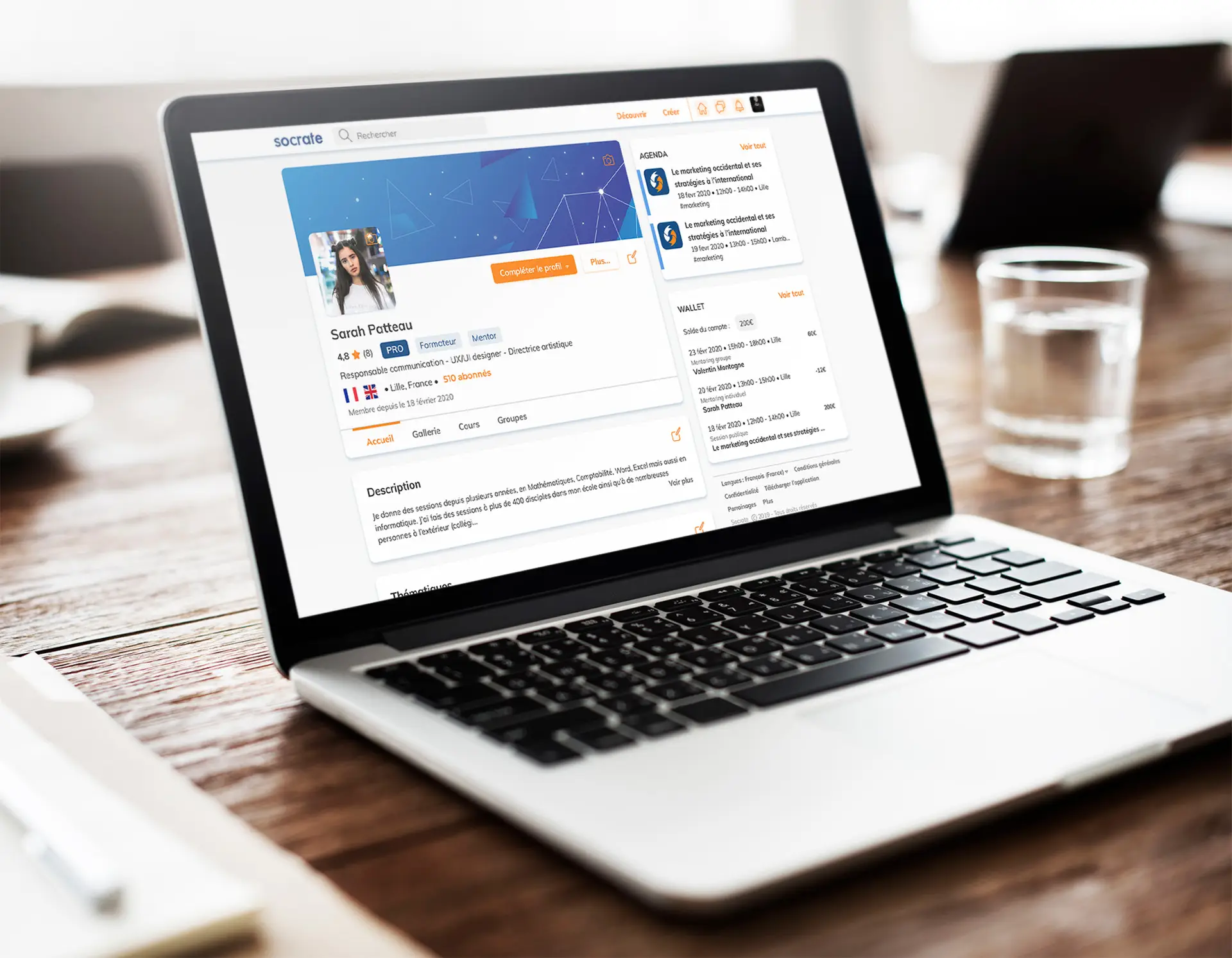
Design - Prototype
Enfin, j’ai réalisé les maquettes haute fidélité. J’ai créé un prototype complet de l’ensemble de l’application et du site internet afin de permettre aux développeurs de mieux comprendre les interactions et les liens entre les maquettes.
Résultats
• Création du concept et des principales interactions des utilisateurs.
• Une interface adaptée aux différents profils (mentor/disciple).
• Une interface de création et d’ajout de contenu (PDF, texte, image et vidéo).
• Plus de 700 maquettes mises en page et prototypées de façon ergonomique et accessible.

Besoin de plus d'informations ?
Contactez-moi
Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.
N’hésitez pas à me contacter via le bouton ci-dessous.