Refonte site
e-commerce
Trenois Decamps
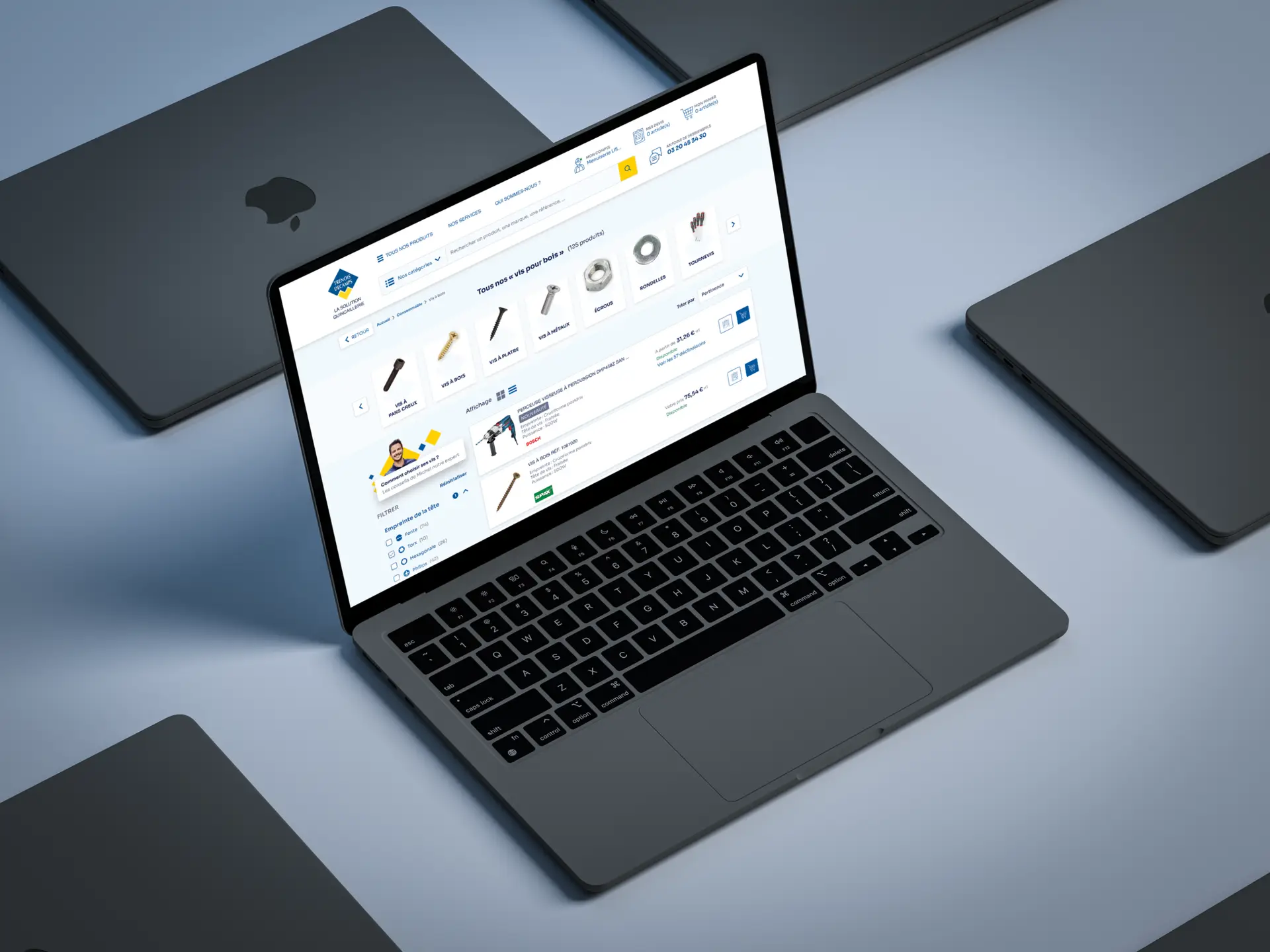
Nous avons réalisé une refonte complète du site e-commerce de l’enseigne, visant à améliorer son design et sa structure. Cette transformation visuelle et structurelle passait notamment par une nouvelle identité de marque plus moderne et cohérente, ainsi qu’une réorganisation intuitive de la navigation pour offrir une meilleure expérience utilisateur. Parallèlement, nous avons amélioré l’ensemble des fonctionnalités clés du site, comme la barre de recherche qui représentait l’un des principaux points bloquants lors des tests utilisateurs. Enfin, nous avons mis en place des animations commerciales régulières pour attirer de nouveaux leads et fidéliser les clients existants.
L'entreprise
Trenois Decamps est un acteur majeur de la quincaillerie professionnelle en France. Avec plus de 60 agences sur la partie Est, l’entreprise propose ses services à tous les corps de métier du bâtiment.
Equipe
Bertrand L. – Chef du pôle communication & marketing
Frédéric T. – Product owner
Pierre D. – Développeur full stack
Yassine Z. – Développeur front end
Hugo V. – Développeur front-end
Missions
Designer UX-UI
• Définition du périmètre
• Création du design system
• Graphisme
• Design d’interface
• Marketing et image de marque
• Évolution des fonctionnalités
Cibles
• Artisans clients de Trenois Decamps
• Grands comptes clients de Trenois Decamps

Brief
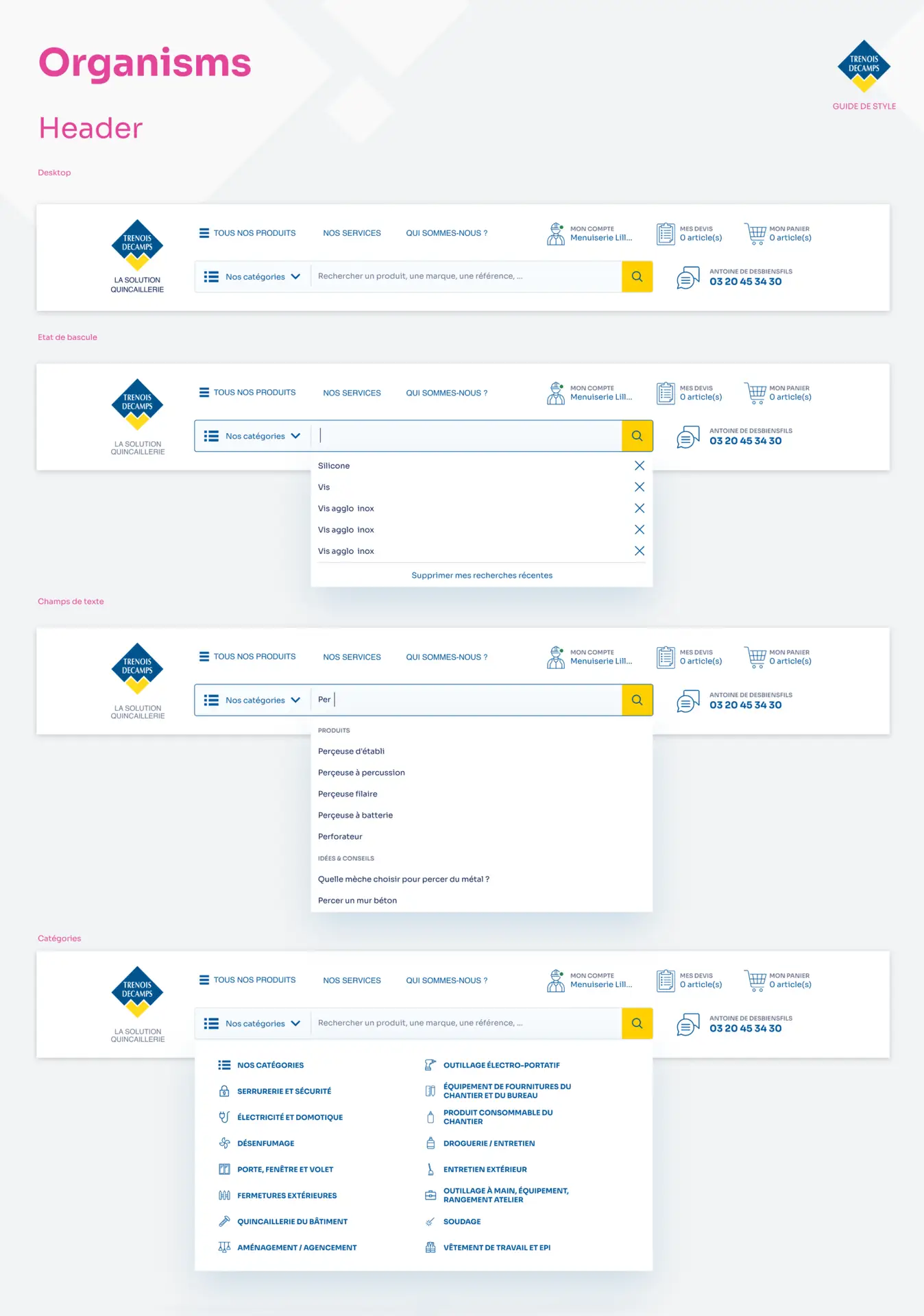
Lors de ce brief, nous avons commencé par évaluer les changements devant être effectués pour le nouveau site. Les entretiens utilisateurs nous ont révélé les principaux points bloquants de l’ancien site. Le principal défaut se portait notamment sur la recherche, qui ne produisait pas les résultats souhaités. Ensuite, nous avons listé l’ensemble des nouvelles fonctionnalités à ajouter sur la nouvelle plateforme. Enfin, nous avons imaginé une identité visuelle nouvelle pour représenter la marque.
Workflow du projet e-commerce
•Interviews utilisateurs
• Refonte de la partie graphique du site internet (version desktop et mobile) sur la base des maquettes fournies par Wexperience.
• Définition d’un design system en cohérence avec la marque.
• Adaptation des maquettes avec les contraintes liées au métier. (Redéfinir le zoning des cartes de recherches, effectuer des recherches sur les habitudes utilisateurs).
• Création du compte client et des pages institutionnelles.
• Amélioration du tunnel de vente.
• Prototype de l’ensemble des fonctionnalités.
• Favoriser l’accessibilité en optimisant les pratiques UX/UI et en implémentant une solution d’accessibilité numérique.
• Optimisation de l’interface des services sur mesure et de son référencement.

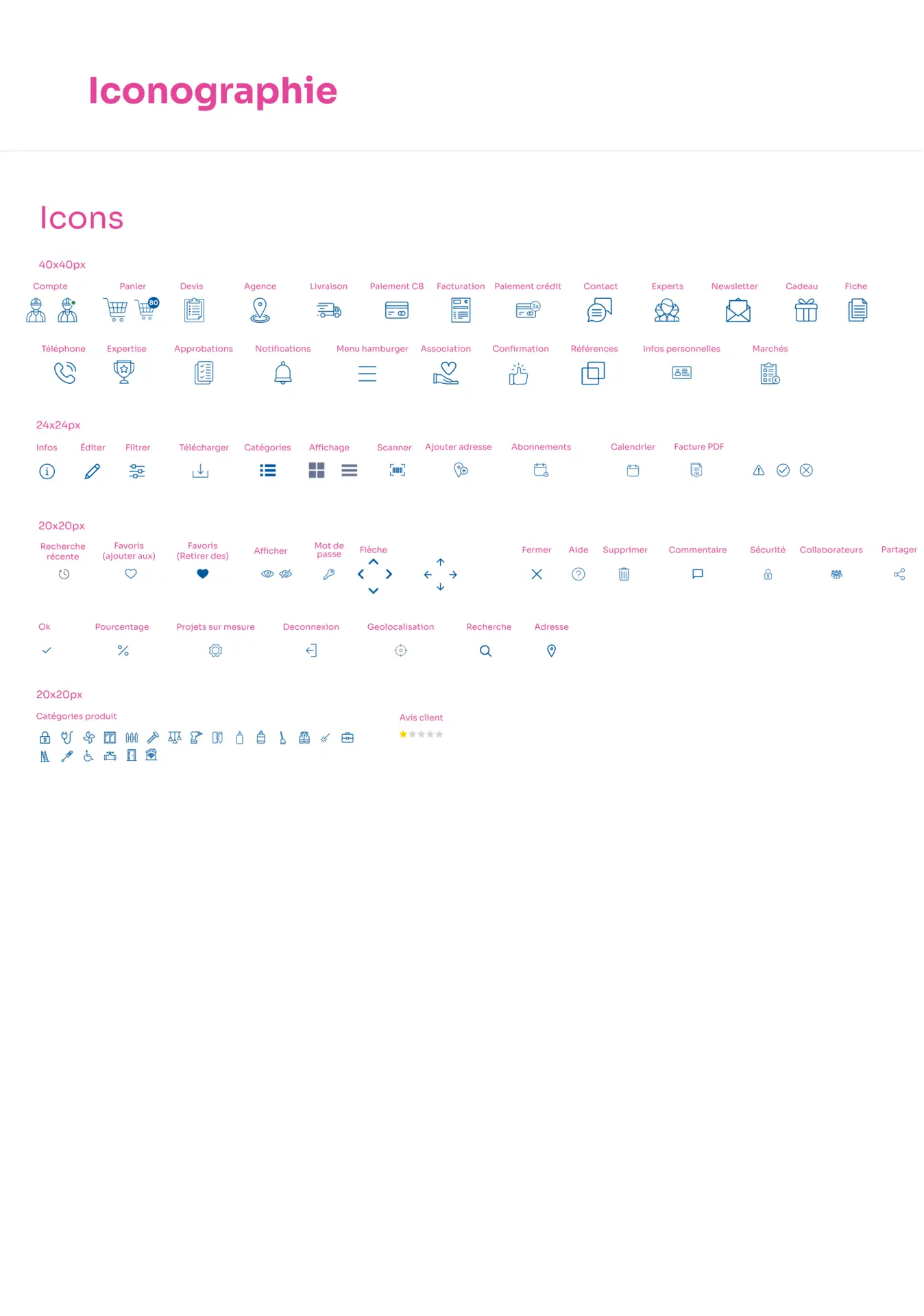
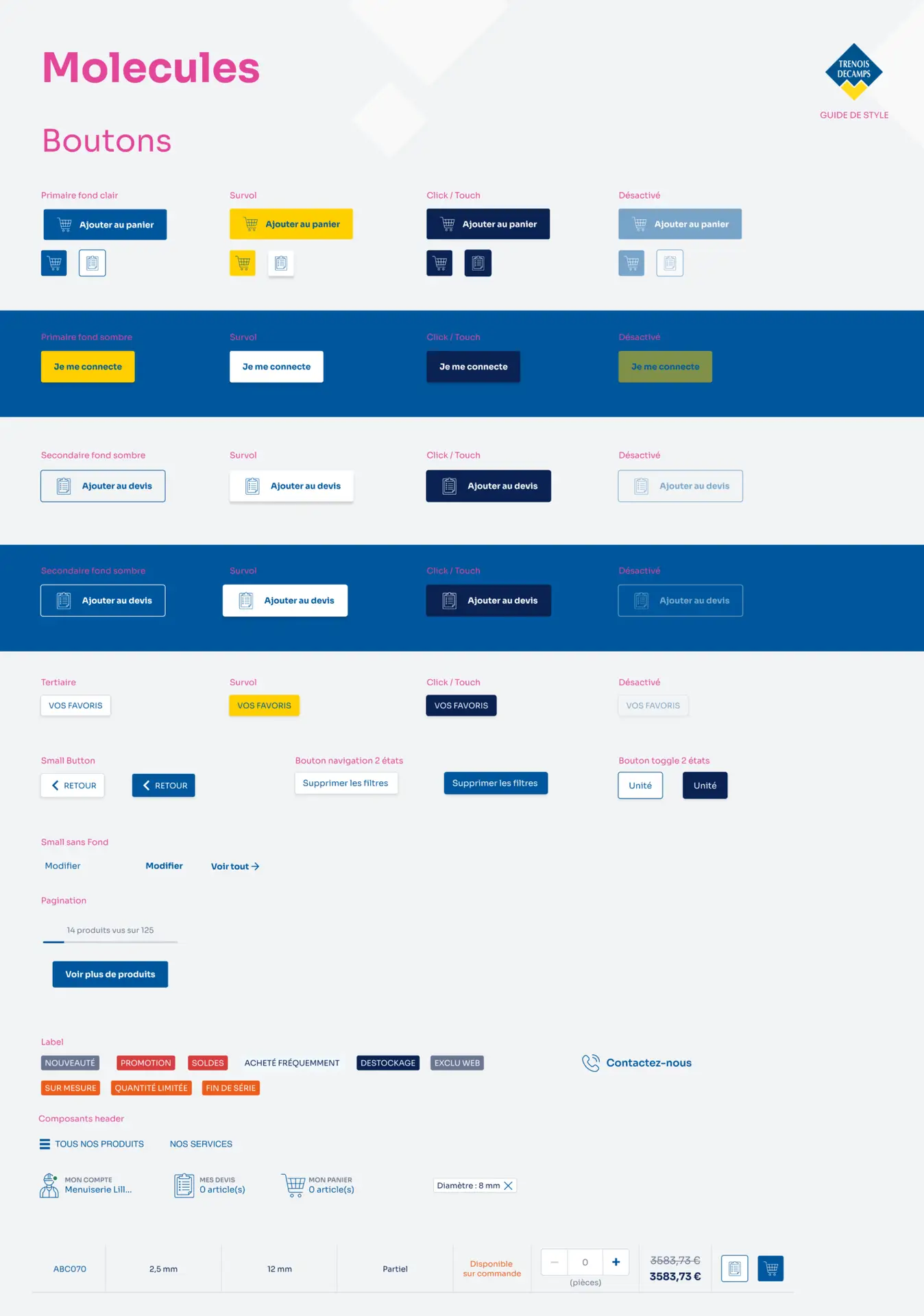
Création du design system
Avant de commencer le projet, nous avons identifié les besoins. Nous avons ensuite étudié l’ensemble des sections à retravailler et des problématiques auxquelles la société faisait face. Dans un second temps, j’ai réalisé une bibliothèque de composants (design system) pour pouvoir mettre en place et expliquer aux développeurs l’ensemble des composants récurrents et leurs interactions. Puis, j’ai créé les wireframes section par section (maquettes de brouillon) avant de réaliser les versions haute-fidélité. En tout, ce n’est pas moins de 600 maquettes qui ont été réalisées et intégrées.




Résultats
• Une recherche améliorée.
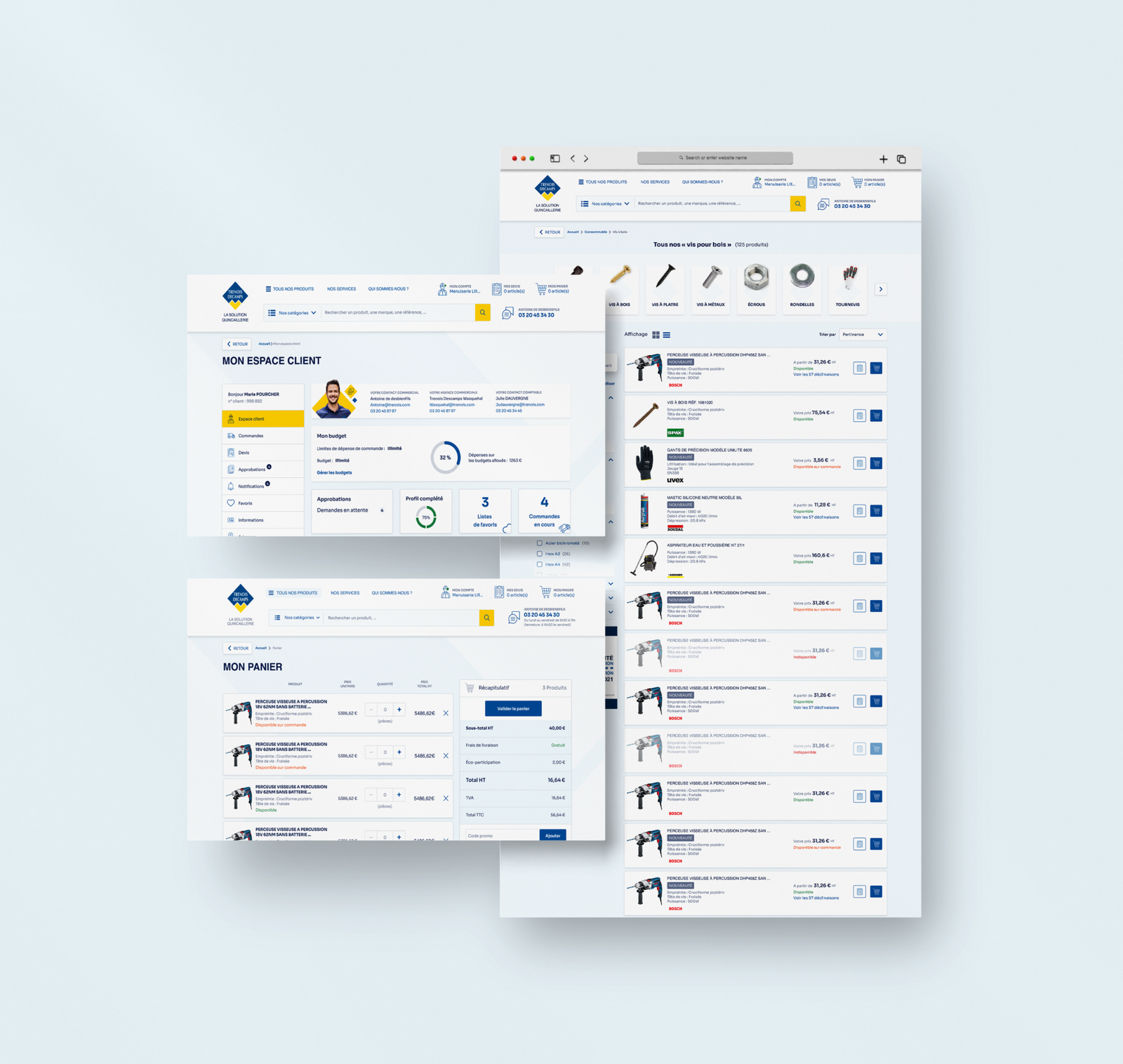
• Une interface personnalisée aux besoins de l’utilisateur par l’ajout de recommandations de produits.
• Un parcours d’achat simplifié avec l’ajout de nouvelles fonctionnalités comme l’abonnement.
• Plus de 600 maquettes prototypées et mises en page de façon plus ergonomique et accessible.
Besoin de plus d'informations ?
Contactez-moi
Vous souhaitez me parler de votre projet, vous voulez savoir si l’on peut travailler ensemble ou vous souhaitez simplement plus d’informations.
N’hésitez pas à me contacter via le bouton ci-dessous.